User Interface Design | User Experience Design | Website Design | Branding
When I joined AlphaSights, I was excited to be on a growing young team that was passionate about updating their current projects and developing new resources. One of the first projects I was given was to assist with the development and design of their News page. We had used Medium as our blog platform and it was a new initiative to move all the content to AlphaSights’ website. The goal was to boost our SEO and elevate AlphaSight’s name in their industry. Now a casual viewer, with no prior knowledge of AlphaSights could easily go on our website and look at all the news articles from other news platforms, our own blog posts, and awards we have received. It’s not a novel idea – many companies have access to this information on their websites but since AlphaSights is a younger company, it was time to boost ourselves up to our competitors’ level.
Because I had come on board to the team in the midst of the project, I quickly learned the team’s goals and delved into the design process. The user journey and lo-fi wireframing were done by an outside agency, with our assistance and guidance. Once this was finalized, I was able to focus solely on working off of the lo-fi wire framing and transforming them to hi-fi wireframing. My challenge was to incorporate AlphaSight’s branding now and ideally where we want it to go.
Because I had come on board to the team in the midst of the project, I quickly learned the team’s goals and delved into the design process. The user journey and lo-fi wireframing were done by an outside agency, with our assistance and guidance. Once this was finalized, I was able to focus solely on working off of the lo-fi wire framing and transforming them to hi-fi wireframing. My challenge was to incorporate AlphaSight’s branding now and ideally where we want it to go.
Sitemap
Lo-Fi Wireframes
We wanted to showcase Featured news, where we could choose manually which article we would want to feature (whether that be an external article or a blog post) and our developer came up with the following lo-fi wireframes. It was important for us to also showcase an Archive for viewers to be able to read through old posts.
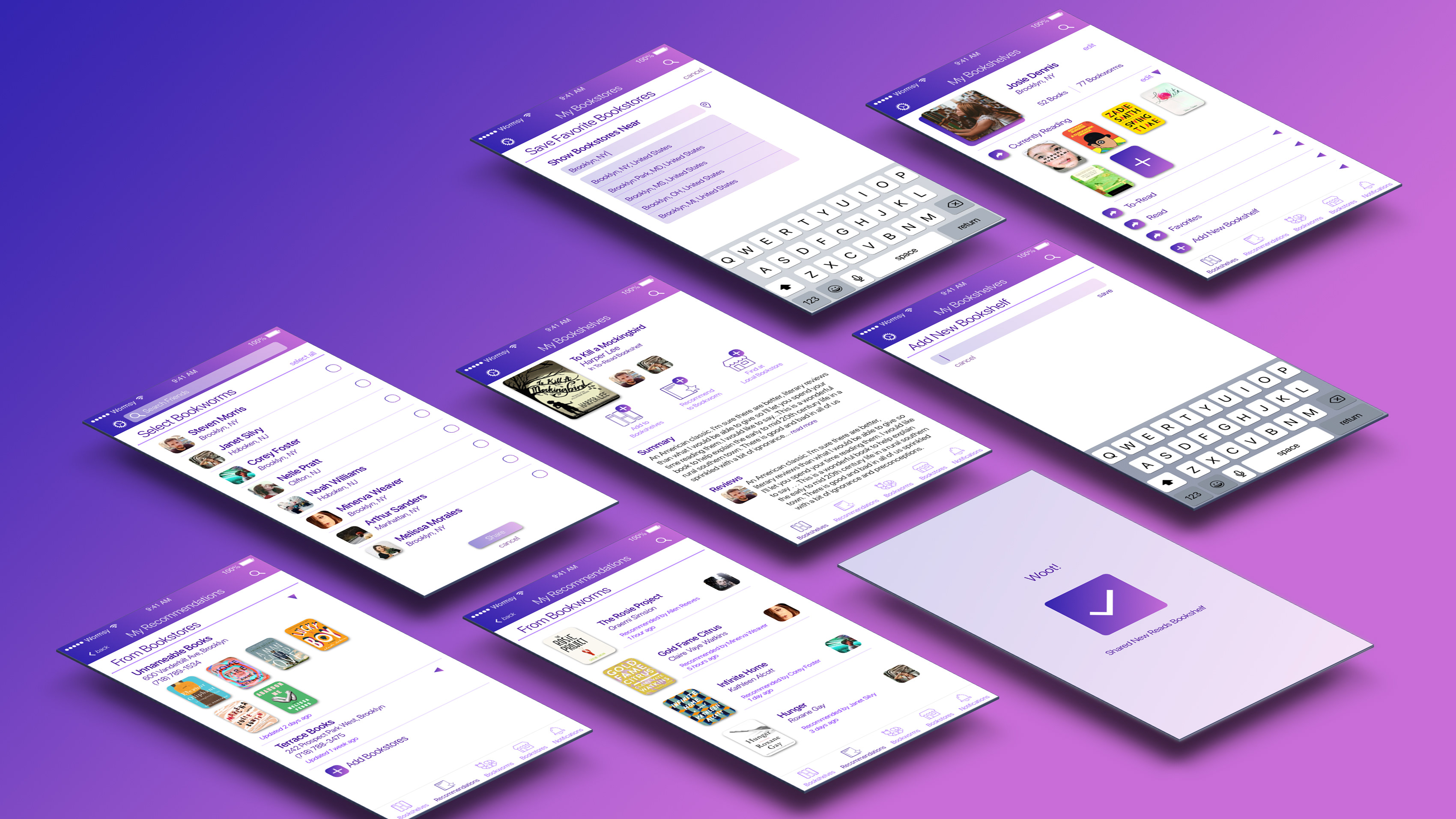
Hi-fi Wireframes